It still hits the brick wall on one issue. Site-root-relative URLs. URLs typically fall into three types:
- Absolute
<img src="http://www.nau.edu/library/images/doggy.png" />
Upside: Excellent for guaranteeing stable links; can be used everywhere in your site.
Downfall: Dependent on you never changing your domain. DW's Display View won't resolve them and shows you broken image links (or in the case of stylesheets, they aren't applied). - Document-relative
<img src="../images/doggy.png" />
Upside: short, easy for DW to understand and display correctly in DV. Portable if you change a site's server/domain.
Downfall: unless you only move pages inside DW's own file manager these links break. - Site-root-relative
<img src="/library/images/doggy.png" />
Upside: all the stability of absolute links, with document-relative's domain agnosticism.
Downfall: DW is incredibly stupid about resolving these in Display View because it considers that URL to be relative to the top of your local site root instead of resolving it relative to server.domain.tld like every browser on the planet since the beginning of the internet.
In a campus environment we're a lot less likely to use a local/remote FTP model for site management and a lot more likely to map the servers to local drives.
My personal space on the campus staff server is /webhome/ar24/public_html/ which equates to http://www2.nau.edu/~ar24. I have privs to map my public_html to a drive, G:\
[No sysadmin in their right mind would give me privs to map /webhome/ directly, and even if they did, every time I opened DW's Files tab it would slow down to a crawl trying to refresh its internal listing.]
I create a site in DW using G:\clockwork\ as the Local Root Folder and http://www2.nau.edu/~ar24/clockwork/ as its HTTP address just as I should. Inside my site are the following:
http://www2.nau.edu/~ar24/clockwork/pages/yarbles.html
http://www2.nau.edu/~ar24/clockwork/images/alex.gif
http://www2.nau.edu/~ar24/clockwork/moloko.css
yarbles.html links to the stylesheet at src="/moloko.css" and has an image link where src="/~ar24/clockwork/images/alex.gif".
In Display View, the stylesheet will be applied but the image comes through as a broken link. When I view the page in a browser using http://www2.nau.edu/~ar24/clockwork/pages/yarbles.html the exact opposite happens; the image comes through but the stylesheet is not applied. Why?
Because DW's Display View pseudo-browser renderer only understands your local site topology.
It doesn't see a ~ar24 directory below G:\ so it assumes the URL is incorrect. It does see a moloko.css at the "root" of G:\ so it wrongly imports the stylesheet.
Second real-world example: the Cline Library website at http://www.nau.edu/library. In reality www.nau.edu is on one server (mutt) and www.nau.edu/library is on another (jeff), where /library redirects to jeff's root-level /public_html. This is far more common than you might think.
In this case we've mapped jeff's entire root to a local drive H:\ and created the DW site at H:\public_html\, being sure to define http://www.nau.edu/library/ as the site URL. However, remember that valid SSR URLs must start with /library/ because the server delivering the pages is still using this bit of redirection.
So, a page with a correct SSR link to an image at /library/images/logo.png will fail in Design View because H:\ doesn't have a /library. An incorrect link to /images/logo.png will show the image in Design View but fail in the real world.
In both cases DW's Design View fails because it can't conceive of a site root corresponding to anything except a URL directory coming immediately after the domain name. And strictly speaking, it doesn't have enough information to reliably make that call.
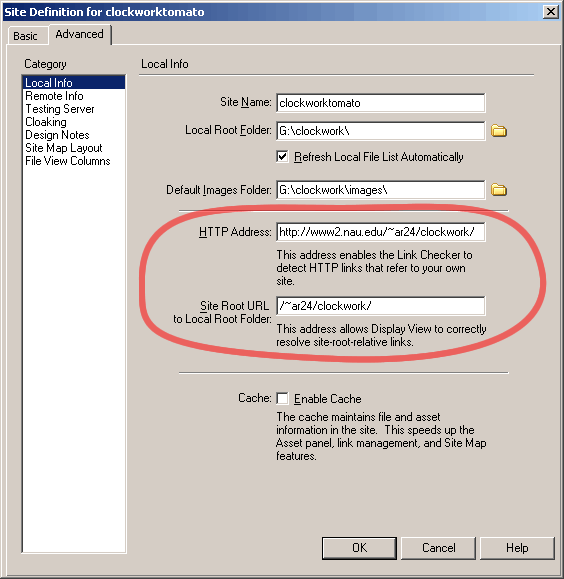
All it would require of DW to correctly resolve SSR URLs is one more site definition field: the relative SSR URL equivalent to the local root folder. Prototype below:

Note to engineers: I'm aware that this means parsing work for "Preview in Browser," since PiB serves file: rather than http: tempfiles to browsers, and SRR URLs are unreliable inside file:-browsed pages. However, the above dialog gives DW everything it needs to replace SRR URLs with relative URLs in the tempfile. Considering that PiB routinely simulates server behaviors by inserting/substituting content, this isn't exactly asking you to forge new territory.
I respect completely that DW gives a lot of support to relative linking, e.g. moving files around in the File browser automatically updating those links. I also think this functionality is being used as a crutch to avoid implementing a standard many web developers have asked for, and whether or not Macromedia likes it, the future of content management includes pages being moved around, independently of Dreamweaver.
More importantly, if a site has a clear definition of the relationship between URL and local site root, there aren't any more excuses why resources inside the site root linked to with an absolute URL cannot display in Design View. This is string comparison, not DNS resolution, and a 7 year old product should be expected to understand it.




No comments:
Post a Comment